Flutter vs. React Native: A Comprehensive Comparison
Building an application for both Android and iOS was the right way for a long time, making the process lengthy and tiresome. This is where cross-platform frameworks such as Flutter and React Native solve the problem of app development. These frameworks have, in effect, brought a shift in the delivery of apps for both platforms; developers have been able to work off a single code base, which has an added bonus to the cost and time factor. However, if one finds oneself stuck between two great platforms, deciding between Flutter and React Native would be quite difficult. Here, we will be comparing Flutter and React Native along with the positive and negative points of both frameworks to help you decide which one is perfect for your upcoming mobile app development project.
What is Flutter?
Google developed the Flutter framework, which is an open source and lets programmers create outstanding native applications for switch devices. It uses the Dart language, which is known for being well-readable and stresses user interface aspects. In Google Flutter, many widgets are available, thereby making the UI very ravishing and allowing it to be customized.
What is React Native?
Another similar and open-sourced cross-development framework is React Native, which was created by Facebook. This one relies on JavaScript, a language familiar to almost every developer with prior experience in web development. Facebook React Native organically integrates into applications and mimics native visual elements of each platform (iOS or Android).
Flutter vs. React Native: Some of The General Comparisons
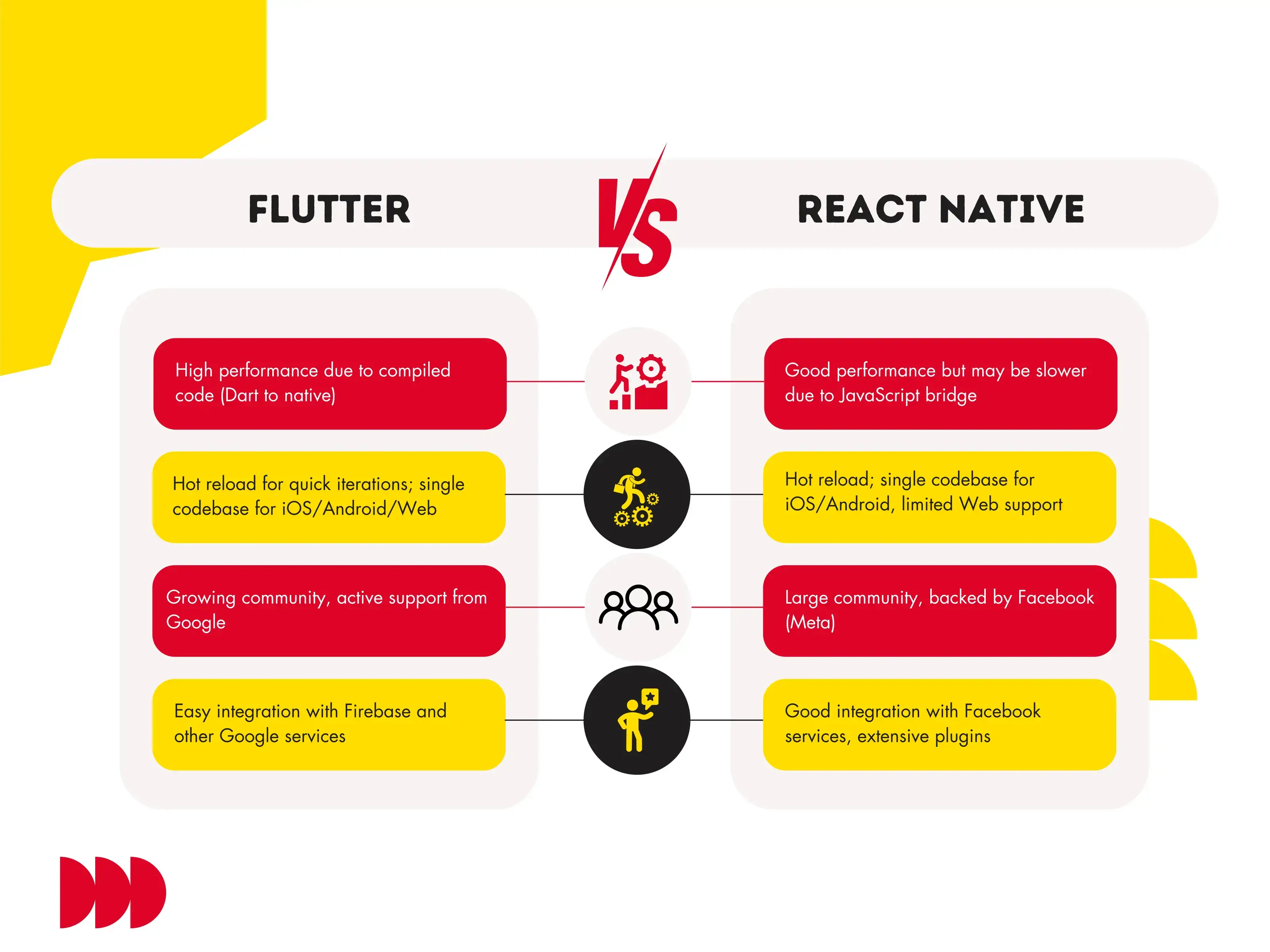
Since cross-platform mobile application development is being considered here, choosing the framework that best fits the project is crucial. Both Flutter and React Native are renowned for developing cross-platform mobile apps. According to a 2023 survey, 46 percent of software engineers utilized Flutter. In 2022, however, 32% of developers chose React Native. To help you decide on other aspects, consider the following comparisons:
1. Flutter vs. React Native – Programming Language
- Flutter: Based on Dart – a relatively new language that was developed specifically for the purpose of producing spectacular user interfaces, Flutter is known to be extraordinary among all the similar platforms. Safety and strong execution are two features of Dart that can assist in reducing mistakes and increase the dependability of programming.
- React Native: One common language used in web development is JavaScript. This enormous popularity possibly lowers recruiting expenses by making it simpler to locate developers who are conversant with React Native.
While both are open-source technologies used to build mobile applications, Flutter uses Dart, while React Native uses JavaScript. Compared to JavaScript, the Dart development community may be less.
2. Flutter vs. React Native - Performance
- Flutter: Considered to have better performance due to its AoT (Ahead-of-Time) compilation. Since the Dart code is immediately converted to the native code of the target platform, either iOS or Android, the program loads faster and has better animations overall.
- React Native: Dependent on a bridge written in JavaScript to accomplish interaction between the app and native modules. This bridge can add some extra load, which may cause some horrible affectation, particularly on mobile devices. However, in reality, React Native app development can provide a decent level of application performance with the help of optimization techniques and third-party libraries.
3. Flutter vs. React Native - User Interface (UI) and User Experience (UX)
- Flutter: Provides an extremely flexible set of programs that can be created and used for widget interfaces and user interactions. On the positive side, this additional freedom is excellent for flutter app development concepts but could require extra effort to achieve an unequivocally native iOS and Android look and feel.
- React Native: Ensures that UI elements used conform with the structure of the platform being developed to enhance program continuity with available designs. This might prove crucial if you want the users of each platform to be at ease and feel like they are interfacing with your app.
4. Flutter vs. React Native - Development Speed
- Flutter: Offers hot reload, a feature that allows developers to see code changes reflected in the running app almost instantly. This significantly speeds up the development process by eliminating the need to constantly rebuild and redeploy the app.
- React Native: It also owns hot reloading functionality, enabling a rapid development workflow similar to Flutter.
5. Flutter vs. React Native - Learning Curve
- Flutter: If you are new, there is added difficulty both in learning the whole framework and the Dart language that is not there with React Native. However, Dart is a relatively easy language to pick up, and there are plenty of resources available to help you learn.
- React Native: To some developers who already worked with JavaScript, learning React Native might be a piece of cake because of the presence of a similar language. Furthermore, React itself is an open-source web application framework, so there is an enormous community of people around it as well as a lot of materials to learn from.
6. Flutter vs. React Native - Community and Developer Support
- Flutter: If we talk about React Native vs. Flutter community support, it may not yet be as vast as React Natives. However, Google's backing ensures continuous development and support for the framework.
- React Native: Offers a greater selection of resources, libraries, and third-party plugins, and it has a bigger and more established community. In the process of development, this might be useful for troubleshooting and discovery of solutions.
7. Flutter vs. React Native - Cost of Development
- Flutter: Development can be relatively cheap or expensive based on factors such as project specifics and the developer's level of experience. However, to look at the upside, the ability to hot reload a new version could potentially speed up development in some instances, which could equal cash savings.
- React Native: As in the case of Flutter, development costs sometimes depend only on the project’s characteristics. The pool of React Native developers could help determine the price mainly due to its size compared to Vue and Angular; developers may be cheaper to find in the React Native ecosystem.
8. Flutter vs. React Native - Integration with Native Features
- Flutter: Provides a Platform channel for getting the Native functionalities like camera, GPS, or other in-build sensors of the device. That, in turn, allows for possible functional additions of special devices to your cross-platform app.
- React Native: It also allows for the interoperation of native features through native modules. These modules can be coded by developers using standard platform programming languages such as Java or swift while requiring full authorization to access all functionality on each of the platforms.
| Feature | Flutter | React Native |
|---|---|---|
| Programming Language | Dart | JavaScript |
| Performance | Potentially superior | Good, but may require optimization |
| UI/UX | Highly customizable | Native look and feel |
| Development Speed | Fast with hot reload | Fast with hot reload |
| Learning Curve | Steeper for those new to Dart | Easier for JavaScript developers |
| Community & Support | Growing rapidly, strong Google backing | Larger, established community |
| Cost of Development | It can be cost-effective with faster development | It can be cost-effective with readily available developers |
| Native Feature Integration | Platform channels for flexibility | Native modules for access |
[ Also Read - What is Offshore Development Center (ODC)- A Complete Guide 2024 ]
Deciding Between Flutter and React Native
The nature of the project and the proficiency of the development team, therefore, are the prime factors in deciding the best framework for a mobile application. Flutter vs. React Native are two titans of cross-platform app development that are quite powerful, though they have their unique specialist characteristics. Here is a detailed analysis to help you make a decision between Flutter and React Native:

When to Choose Flutter:

- Unmatched Performance: If you need to have a mobile app where lots of attention is paid to the perfect response and smooth animations or transitions, Flutter will be a great bonus. Involving its use of Dart, the capacity to build code in advance and compile it into native code is done as a means of offering a smoother and quicker user experience.
- Standing Out from the Crowd: Will you have an elaborate and individual UI where no native patterns will be seen? In this aspect, Flutter shines out brightly. It provides full control over the GUI, hence enabling you to develop an app that meets your own distinct specifications.
- Embrace the New Language: Is your team open to learning a new language? Dart, the language powering Flutter, offers advantages like strong object-oriented features and excellent tooling support. Your team can fully utilize Flutter's potential if they are prepared to put in the effort to learn Dart.
- Project Complexity: Well-suited for complex apps with rich UI and custom animations due to its high performance and widget-based approach.
- Development Tools and Support: Offers a comprehensive development environment with its own IDE (Integrated Development Environment) and widgets. However, IDE support outside of Flutter's official tools might be limited.
- Long-term Maintainability: Flutter's single codebase approach can simplify maintenance in the long run, especially if the UI design remains consistent across platforms.
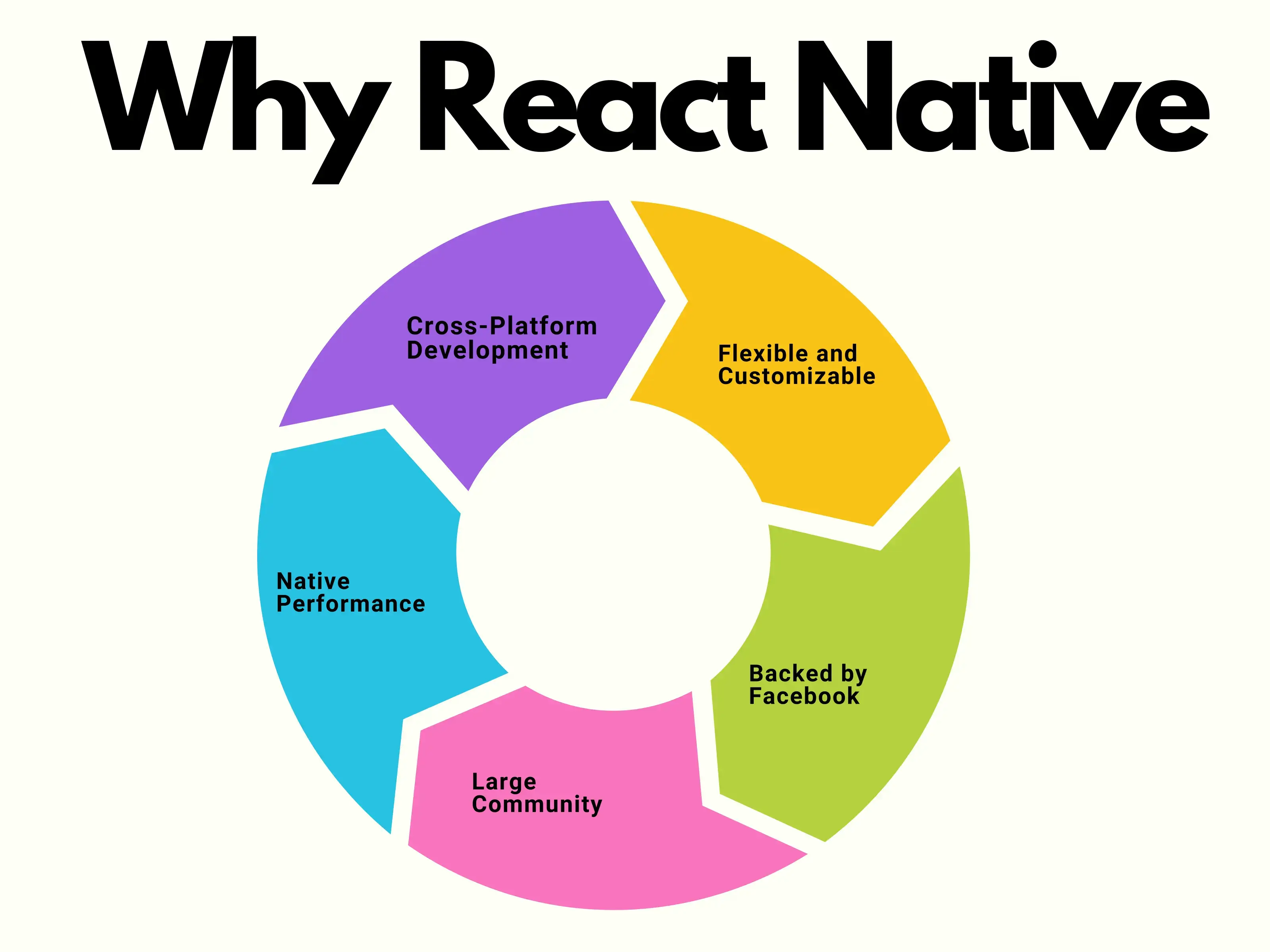
When to Choose React Native:

- A Broad Talent Pool: React Native employs JavaScript, one of the most popular programming languages in the world. This results in a bigger group of developers conversing with the framework. Finding qualified developers to build and maintain your React Native app development might be easier and potentially more cost-effective.
- Appearance and Feel: Does your app's ability to follow iOS and Android platform-specific design rules determine its success? When it comes to providing a native appearance and feel, React Native excels. It uses native user interface elements to ensure your software looks and feels right on each operating system.
- Rapid Development Needs: Are you on a tight deadline and require a fast turnaround for your mobile app? If your team already has experience with JavaScript and React, React Native allows for rapid development. One way to speed up development is to use pre-existing knowledge and easily accessible libraries.
- Third-party library support: React Native has a vast ecosystem of third-party libraries that can extend your app's functionality. These libraries cover a wide range of features, from social media integration and payments to analytics and machine learning. This can save you a significant amount of development time and effort.
- Cost-effectiveness: By reusing a large portion of your codebase between iOS and Android, React Native can help you reduce development costs Additionally, the larger pool of React developers can potentially lead to lower development rates compared to hiring native iOS and Android developers.
- Faster updates and easier maintenance: With React Native, you can make changes to your codebase and push updates to the iOS and Android app stores more quickly. This is because you're not maintaining two separate codebases.
- Hot reloading: React Native has a capability that lets you observe the instantaneous reflection of code modifications in the active application. This can expedite the development process and greatly enhance your workflow.
- Huge resources and community: There is a vibrant and sizable development community for React Native. This implies that a plethora of online resources, including tutorials, documentation, and forums, are at your disposal to assist you in learning and resolving any problems that may arise while developing.
Pros and Cons of Flutter
| Pros | Cons |
|---|---|
| Cross-platform development: Flutter uses a single codebase to create apps for iOS, Android, web, desktop (Windows, macOS, Linux), and even embedded devices. This saves development time and cost compared to building separate native apps for each platform. | Relatively young framework: Compared to established frameworks like React Native, Flutter is still a young technology. This means there might be fewer resources available, and the ecosystem of third-party libraries and plugins might be less mature. |
| Fast development: Flutter's "hot reload" feature lets you see changes in your code reflected in the app almost instantly, accelerating the development process and making it easier to experiment with different designs and functionalities. | Limited access to some native features: While Flutter allows for integrating native functionalities through platform channels, directly accessing some device-specific features might be more challenging compared to native development. |
| Elegant and expressive user interface: Flutter offers a wide range of configurable widgets that let you design aesthetically beautiful and intuitive user interfaces. | Larger app size: Flutter apps tend to be slightly larger than native apps due to the inclusion of the framework itself. However, this is often a minor trade-off for the benefits of cross-platform development. |
| Large and active community: Flutter has a strong and helpful developer community that builds and updates the framework, makes packages and plugins, and exchanges information via blogs, tutorials, and forums. | |
| Open-source and free to use: Being open-source, Flutter is free to use and allows for greater flexibility and customization compared to proprietary frameworks. |
Pros and Cons of React Native
| Pros | Cons |
|---|---|
| Cost-effective and resource-efficient: Since one codebase can be used for both platforms, development time and costs are reduced. This is especially beneficial for building Minimum Viable Products (MVPs) to test the market quickly. | Performance limitations for complex apps: While React Native offers good performance, complex interactions with native features or heavy animations might require extra effort to optimize and avoid performance bottlenecks. |
| Faster development: React Native leverages JavaScript, a familiar language for web developers, making it easier to learn and reducing development time. Additionally, features like Hot Reloading allow for quick testing and implementing changes. | Limited access to some native functionalities: Certain native functionalities might require writing platform-specific code, negating some of the cross-platform benefits. |
| Native-like performance and UI: When native components are used in React Native apps, the user experience is fluid and responsive, giving the impression that the program is truly native. | Reliance on third-party libraries: While there's a rich ecosystem of libraries, some functionalities might require using third-party libraries that may have maintenance or compatibility issues. |
| Large developer community and resources: With Facebook's backing and a vast community of developers, React Native has a wealth of resources available, including libraries, tutorials, and support forums. | Dependency on Facebook: As an open-source project backed by Facebook, React Native's future direction might be influenced by Facebook's priorities. |
| Reusable Code: Developers can save time and effort since a substantial portion of the codebase is applicable to both iOS and Android. | |
| Smooth integration with current tools: React Native makes it simpler for web developers to switch to creating mobile apps by integrating nicely with current JavaScript development tools and workflows. | |
| Over-the-air (OTA) updates: React Native apps can be updated directly through the app store without requiring users to download a whole new version, improving user experience. |
[ Also Read - Discover the Power of Laravel Ecosystem in 2024: Enhance Your Web Development ]
Conclusion
Both Flutter and React Native are powerful tools for cross-platform mobile development, but the best choice for your project hinges on your specific needs. We at IPH Technologies can help you with your preferred tools for app development. You may choose the framework that best fits your project objectives and team capabilities by carefully weighing the previously described aspects, including performance requirements, team competence, desired development pace, and the significance of a native look and feel.
Frequently Asked Questions

Read more blogs

Time and Cost of Developing an AI like ChatGPT: Key Factors Explored
Explore the factors influencing the time and cost of developing an AI model like ChatGPT. Understand key considerations for successful AI ap

Guide to Successful Real Estate App Development: Features, Technologies, and More
Explore the advantages of developing a real estate app, key features, technologies to employ, and the importance of collaborating with a Rea

Custom vs. Template-Based Website Development: A Comprehensive Cost Comparison Guide
Explore the costs, pros, and cons of custom website development vs. template-based solutions. Make an informed decision for your online pres